Introduction
You’ve learned that using Maybe‘s allows you to get rid of null pointer exceptions (i.e. “undefined is not a function”). However, now your application fails and gives no indication as to why. At least errors would leave a stack trace that may provide a hint as to where the problem originated. How does this happen and what should you be doing instead?
Null Pointers in Python vs Ruby, Lua, and JavaScript
Let’s define what we mean by null pointers first, and how you usually encounter them. Most null pointers you’ll run into as a developer are from either accessing a property of an Object to show on the screen or calling a method on an Object or class instance.
Python’s Strict
Accessing Objects (Dictionaries in Python) is very strict. If the dictionary exists but the name doesn’t or you spell it wrong, you’ll get an exception:
# Python
cow = { "firstName" : "Jesse" }
print(cow["fistName"])
KeyError: 'firstNam'Code language: PHP (php)Ruby, Lua, and JavaScript are Not Strict
Ruby, Lua, and JavaScript, however, will return a nil or undefined if you access a property that doesn’t exist on the Hash/Table/Object:
// JavaScript
cow = { firstName: "Jesse" }
console.log(cow["fistName"]) // undefinedCode language: JavaScript (javascript)Benefits of Getting Null/Nil vs. Exceptions
All 3 languages will return their version of “nothing”. For some applications, this works out quite well:
- UI applications when displaying data
- API’s that are for orchestrating many API’s or solely exist to get around CORS
- any code dealing with NoSQL type of data
For UI’s, you typically do not control your data; you’re often loading it form some API. Even if you write this yourself, the names can get out of sync with the UI if you change things.
For API’s, you’ll often write orchestration API’s for UI’s to access 1 or many API’s to provide a simpler API for your UI. Using yours, you’ll make 1 request with efficient, formatted data how your UI needs it vs. 3 where you have to do all the error handling and data formatting on the client. Other times you want to use an API, but it has no support for CORS. The only way your website can access it is if you build your own API to call since API’s are not prevented from accessing data out of their domains like UI applications are.
For NoSQL type data, you’ll often have many Objects with the same or similar type fields, but either it’s low quality, inconsistent, or both. Often this is user entered and thus there is no guarantee that a record has “firstName” as a property.
Careful For What You Wish For
However, this has downstream effects. Sometimes code will be expecting a String or a Number and instead get undefined and blow up. Worse, the exceptions it throws are indicating the wrong place; the error occurred upstream but the stacktrace might not show that. The reverse can happen without a type system where it returns a String but the downstream is expecting an Array and queries length getting weird results…
While the benefits to being flexible are good, using a Maybe to force a developer to handle the case where undefined is returned instead is better.
Maybe’s To the Rescue
The way to solve this to use the Algebraic Data Type, Maybe. This gives you 2 ways to deal with null data. You can either get a default value:
// Lodash/fp's getOr
getOr('unknown name', 'fistName', cow) // unknown nameCode language: JavaScript (javascript)Or you can match, whether using a match syntax provided by a library, or a switch statement using TypeScript in strict-mode which ensures you’ve handled all possible values:
// Folktale's Maybe
cowsFirstNameMaybe.matchWith({
Just: ({ value }) => console.log("First name is:", value),
Nothing: () => console.log("unknown name")
})Code language: JavaScript (javascript)This, in theory, is one of the keys to ensuring you don’t get null pointer exceptions because you ensure in any case you normally would, you now get a type, and force your code to handle what happens if it gets a null value, even if that so happens to be throwing a custom error.
Downstream Still Suffers
However, Maybe‘s can still causing suffering downstream just like undefined can. They do this via default values. In the getOr example above, we just provided “unknown name”. If we get nothing back, we just default to “unknown name” and handle the problem later, or don’t if it’s a database data quality issue we can’t fix. For a UI developer, that’s often perfect as they can usually blame the back-end developers for the problem, and their code is working perfectly, and thus fire-drill averted, blame diverted.

However, other times, it ends up hiding bugs. For non-FP codebases, a downstream function/class method will get null data and break.

For FP codebases, they’ll get default data which often the developer never intended, and something goes awry. This is what we’ll focus on below.
Examples of Default Value Causing UI Drama
Let’s define what we mean by default value as there is the imperative version where function arguments have default values for arguments if the user doesn’t supply a value, or a Maybe which will often come with a default value through getOr in Lodash, getOrElse in Folktale, or withDefault in Elm.
Default Values For Function Parameters
Default values are used by developers when methods have a common value they use internally. They’ll expose the parameter in the function, but give it a default value if the user doesn’t supply anything.
The date library moment does this. If you supply a date, it’ll format it:
moment('2019-02-14').format('MMM Do YY')
// Feb 14th 19Code language: JavaScript (javascript)However, if you supply no date, they’ll default to “now”, aka new Date():
moment().format('MMM Do YY')
// Jul 14th 19Code language: JavaScript (javascript)Think of the function definition something like this. If they don’t supply a maybeDate parameter, JavaScript will just default that parameter to now.
function moment(maybeDate=new Date()) {Code language: PHP (php)Default Values for Maybes
While useful, things can get dangerous when you don’t know what the default values are, or if there are more than one, or what their relationship to each other is. In Moment’s case, it’s very clear what no input means: now. Other times, however, it’s not clear at all. Let’s revisit our default value above:
getOr('unknown name', 'fistName', cow) // unknown nameCode language: JavaScript (javascript)What could possibly be the reason we put default value “unknown name”? Is it a passive aggressive way for the developer to let Product know the back-end data is bad? Is it a brown M&M for the developer to figure out later? The nice thing about string is you have a lot of freedom to be very verbose in why that string is there.
getOr('Bad Data - our data is user input without validation plus some of it is quite old being pulled from another database nightly so we cannot guarantee we will ever have first name', 'fistName', cow)Code language: JavaScript (javascript)Oh… ok. Much more clear why. However, that clarity suddenly spurs ideas and problem solving. If you don’t get a name, the Designer can come up with a way to display that vs “unknown name” which could actually be the wrong thing to show a user. We do know, for a fact, the downstream database never received a first name inputted by the user. It’s not our fault there is no first name, it’s the user’s. Perhaps a read-only UI element that lets the user know this? It doesn’t matter if that’s correct, the point here is you are investing your team’s resources to solve these default values. You all are proactively attacking what would usually be a reaction to a null pointer.
Downstream Functions Not Properly Handling the Default Value
Strings for UI elements won’t often cause things to break per say, but other data types where additional code later expects to work with them will.
const phone = getOr('no default phone number', 'address.phoneNumber[0]', person)
const formatted = formatPhoneNumber(phone)
// TypeErrorCode language: JavaScript (javascript)The code above fails because formatPhoneNumber is not equipped to handle strings that aren’t phone numbers. Types in TypeScript or Elm or perhaps property tests using JSVerify could have found this earlier.
Default Values for Maybes Causing Bugs
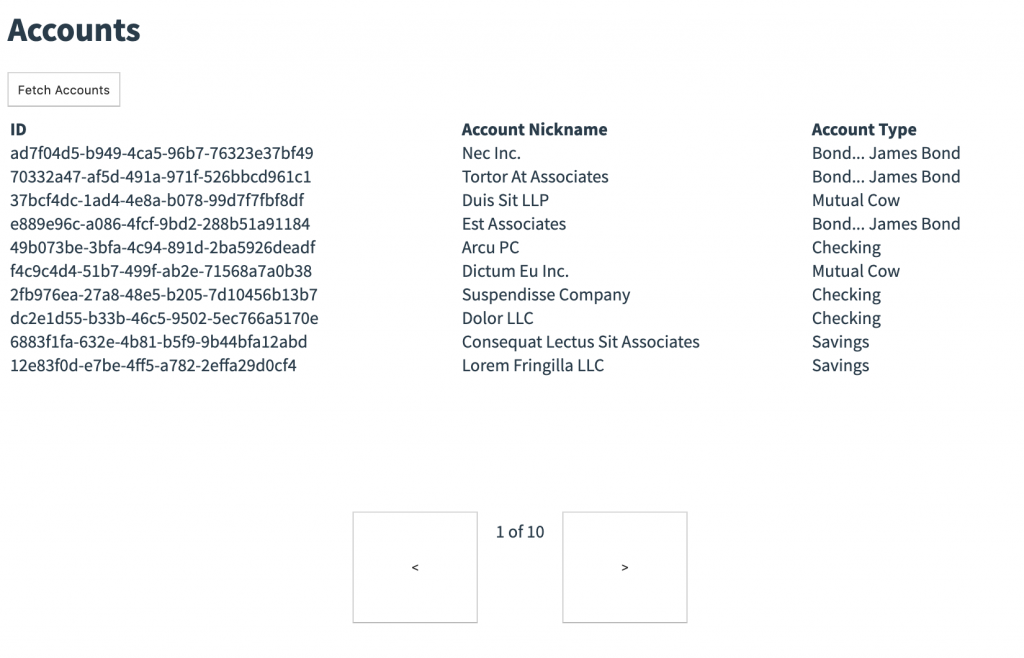
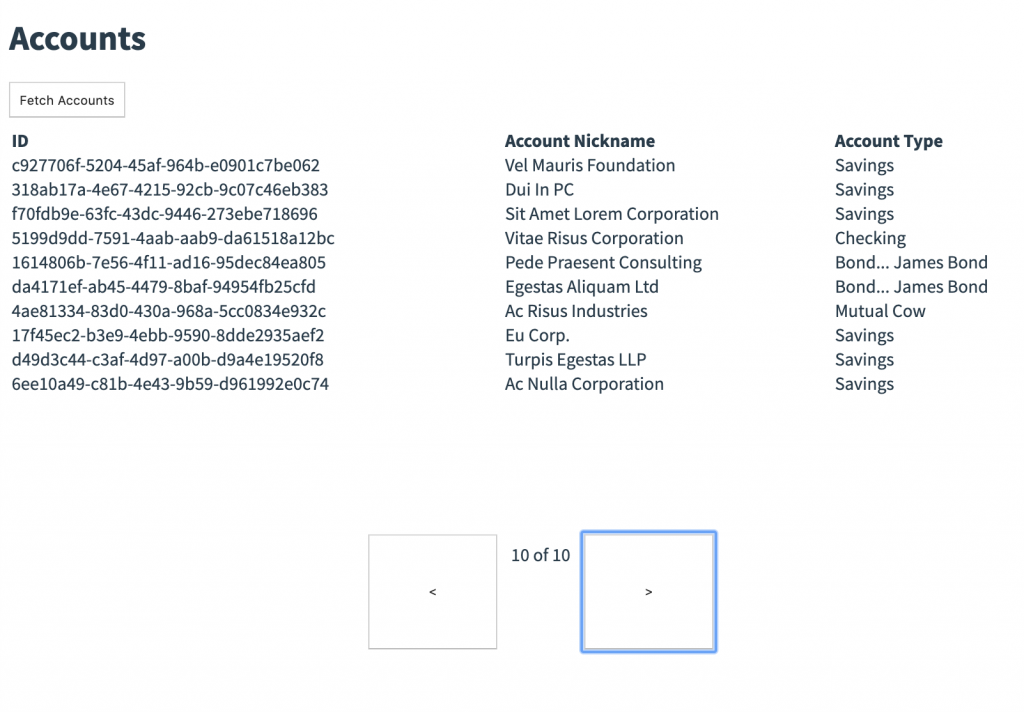
Let’s take a larger example where even super strong types and property tests won’t save us. We have an application for viewing many accounts. Notice the pagination buttons at the bottom.

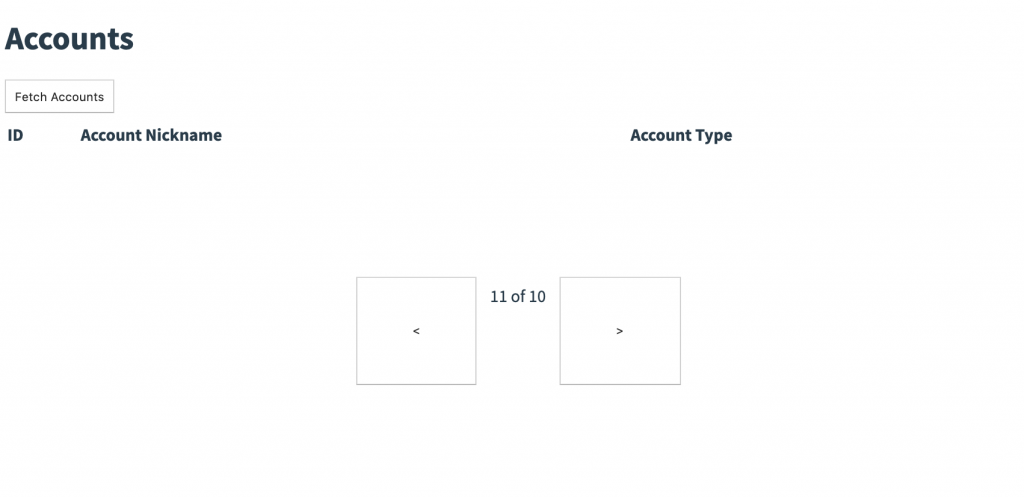
We have 100 accounts, and can view 10 at a time. We’ve written 2 functions to handle the pagination, both have bugs. We can trigger the bug by going to page 11.

I thought you just said we have 10 pages, not 11? Why is the screen blank? How does it say 11 of 10? I thought strong types and functional programming meant no bugs?
The first bug, allowing you to page beyond the total pages, is an easy fix. Below is the Elm code and equivalent JavaScript code:
-- Elm
nextPage currentPage totalPages =
if currentPage < totalPages then
currentPage + 1
else
currentPageCode language: JavaScript (javascript)// JavaScript
const nextPage = (currentPage, totalPages) => {
if(currentPage < totalPages) {
return currentPage + 1
} else {
return currentPage
}
}Code language: JavaScript (javascript)We have 100 accounts chunked into an Array containing 9 child Arrays, or our “pages”. We’re using that currentPage as an Array index. Since Array’s in JavaScript are 0 based, we get into a situation where currentPage gets set to 10. Our Array only has 9 items. In JavaScript, that’s undefined:
accountPages[9] // [account91, account92, ...]
accountPages[10] // undefinedCode language: JavaScript (javascript)If you’re using Maybe‘s, then it’s Nothing:
accountPages[9] // Just [account91, account92, ...]
accountPages[10] // NothingCode language: PHP (php)Ok, that’s preventable, just ensure currentPage can never be higher than the total pages? Instead, just subtract one from totalPages:
-- Elm
if currentPage < totalPages - 1 then// JavScript
if(currentPage < totalPages - 1) {Code language: JavaScript (javascript)Great, that fixes the bug; you can’t click next beyond page 10, which is the last page.

… but what about that 2nd bug? How did you get a blank page? Our UI code, if it gets an empty Array, won’t render anything. Cool, so empty Array == blank screen, but why did we get an empty Array? Here’s the offending, abbreviated Elm or JavaScript code:
-- Elm
getCurrentPage totalPages currentPage accounts =
chunk totalPages accounts
|> Array.get currentPage
|> Maybe.withDefault []Code language: JavaScript (javascript)// JavaScript
const getCurrentPage = (totalPages, currentPage, accounts) => {
const pages = chunk(totalPages, accounts)
const currentPageMaybe = pages[currentPage]
if(currentPageMaybe) {
return currentPageMaybe
}
return []
}Code language: JavaScript (javascript)Both provide an empty Array as a default value if you get undefined. It could be either bad data the index currentPage but in our case, we were out of bounds; accessing index 10 in an Array that only has 9 items.
This is where lazy thought, as to how a Nothing could happen results in downstream pain. This is also where types, even in JavaScript which doesn’t have them but can be enhanced with libraries, really can help prevent these situations. I encourage you to watch Making Impossible States Impossible by Richard Feldman to get an idea of how to do this.
Conclusions
Really think about 4 things when you’re using Maybes and you’re returning a Nothing.
If it truly is something you cannot possibly control, it truly requires someone upstream to handle it, then that is the perfect use case, and why Object property access, and Array index access are the 2 places you see it used most.
Second, have you thought enough about how the Nothing can occur? The below is obvious:
const list = []
console.log(list[2]) // undefinedCode language: PHP (php)But what about this one?
const listFromServerWith100Items = await getData()
console.log(list[34]) // undefinedCode language: JavaScript (javascript)If accessing data is truly integral to how your application works, then you are probably better served being more thorough in your data parsing, and surfacing errors when the data comes in incorrectly. Having a parse error clearly indicate where data is missing is much more preferable than having an unexpected Nothing later but “hey, everything says it parsed ok….”
Third, be cognizant about your default values. If you’re not going to use a Result, which can provide a lot more information about why something failed, then you should probably use a better data type instead that comes embedded with information. Watch “Solving the Boolean Identity Crisis” by Jeremy Fairbank to get a sense at how primitive data types don’t really help us understand what methods are doing and how creating custom types can help. Specifically, instead of [] for our getCurrentPage functions above, use types to describe how you could even have empty pages. Perhaps instead you should return a Result Error that describes accessing a page that doesn’t exist, or an EmptyPage type vs. an empty Array leaving us to wonder if our parsing is broke, we have a default value somewhere like above, or some other problem.
Fourth, this default values will have downstream effects. Even if you aren’t practicing Functional Programming, using default values means your function will assume something. This function will then be used in many other functions/class methods. She’ll provide some default value others further down the function call stack won’t expect. Your function is part of a whole machine, and it’s better to be explicit about what the default value is you’re returning. Whether that’s a verbose String explaining the problem, or a Number that won’t negatively affect math (such as 0 instead of the common -1), or a custom type like DataDidntLoadFromServer.
Making assumptions to help yourself or other developers is powerful, but be sure to take responsibility with that power and think through the downstream affects of those default values.
