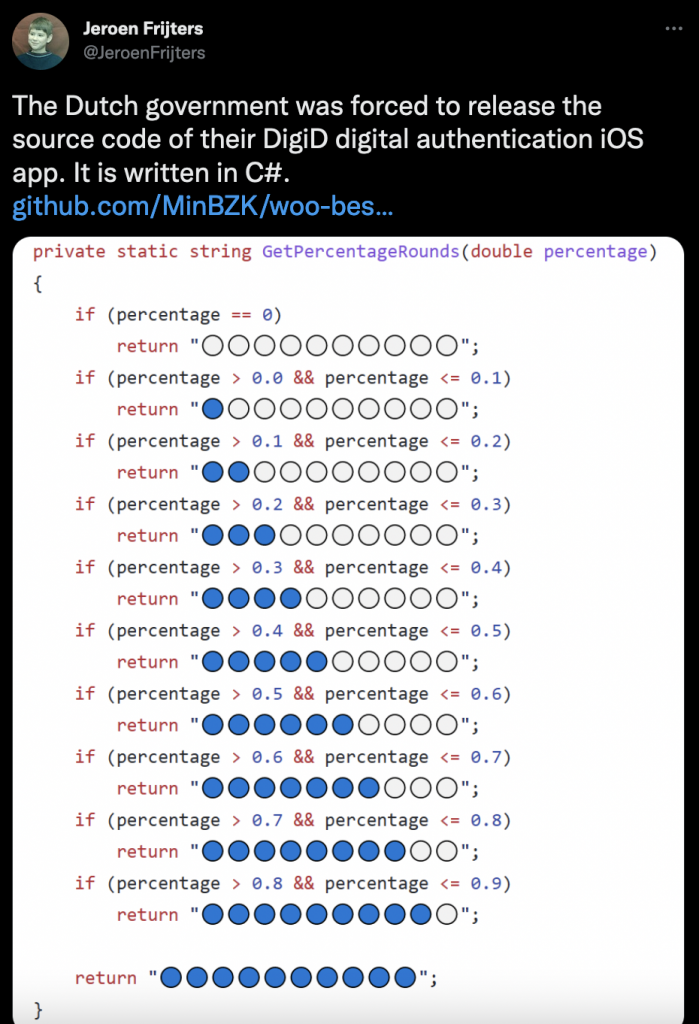
There was a tweet going around Twitter, I’ve copied the text & link from image below:

The Dutch government was forced to release the source code of their DigiD digital authentication iOS app. It is written in C#.
https://twitter.com/JeroenFrijters/status/1615204074588180481
https://github.com/MinBZK/woo-besluit-broncode-digid-ap
Ok, I’ll bite. I’m ok with this code in JavaScript, not C#. Look no further to Programming Twitter for proof that there is no definition of “good code” as no one can agree if this is good or not. I’ll take this opportunity to explore the edge cases because they’re fun in Elm.
(more…)