This is an example of how to use a Flash 9 Alpha (Blaze) button in Flex 2. The reason one would do this is that you want to utilize Flash content in your Flex app. Flash is superior in creating artistic details for interactive elements compared to Flex, thus having them work together allows the superior interactive design that Flash offers with the powerful development & programming environment Flex offers.
There are many different approaches to getting Flash content into Flex 2. I’ve been speaking about 3, and plan to show more examples at this years Adobe MAX 2006 in Las Vegas later this year. This example in particular shows where you want to use pure Flash elements, and want to keep your timeline animations intact. This requires a few steps. You’ll create your Flash button in Flash 9, create 2 ActionScript 3 classes for your button, and utilize in Flex 2 via MXML.
Creating the Button in Flash 9
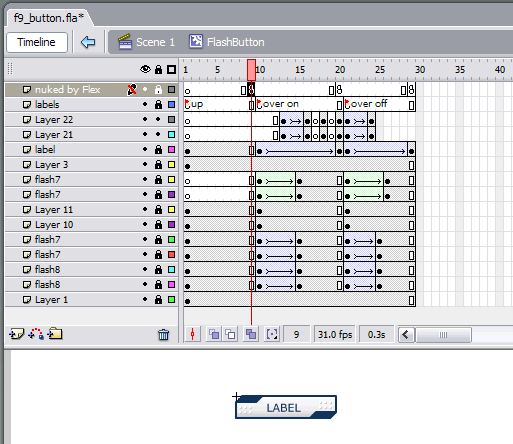
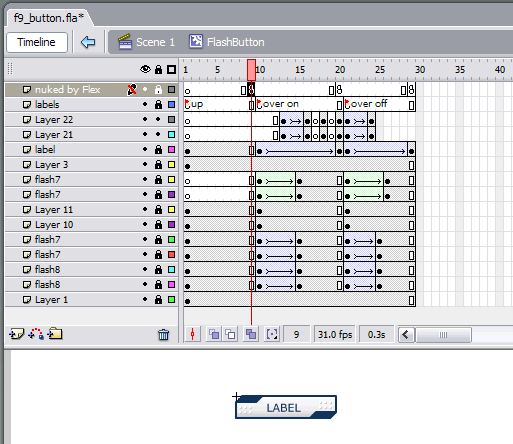
First, you create your button in Flash 9 Alpha (Blaze). If you don’t have Flash 9, you can download it at the Adobe labs (http://labs.adobe.com/technologies/flash9as3preview/ ) if you own Flash 8. This is a typical button that has labels for up, over, and off states. I didn’t include a down state for brevity’s sake. One thing to pay attention to is the “nuked by Flex” layer. This is typically called “Actions” and, if you’re a purist, where your stop actions go. However, no ActionScript on frames remains when you embed a SWF into Flex 2. The mxmlc compiler strips it all out. I keep it here anyway so we can test in Flash at authortime and at runtime. Labels, however, are kept intact.

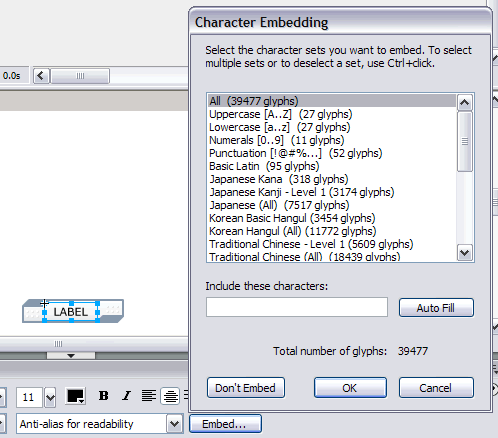
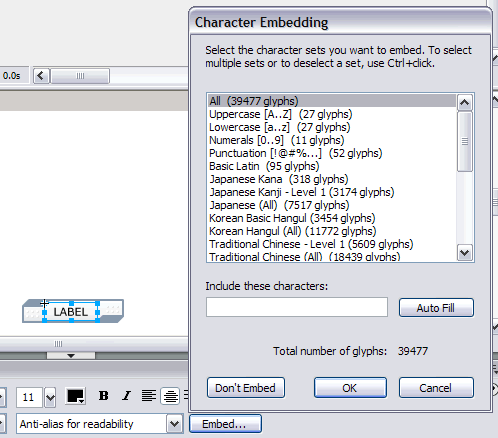
Another thing to take note of is that using Flash 8 & 9 is currently the only way to get the Saffron engine (FlashType) to render in Flex 2. While you can embed fonts in Flex 2, they won’t look as good unless you use Flash to do it. There is a RAM hit, but better RAM than CPU I say. So, if you dig in the Label MC, you’ll see the TextField embeds Verdana. Feel free to embed whatever font you want. You don’t have to embed a font, I figure since we’re using Flash, we might as well.

Purists would argue that you should at least set the font CSS. I agree, but have to catch a plane in a few hours, so no time. I’ll show you at MAX if you really want to know how.
Finally, one workflow thing to note. You only have to recompile (Test Movie) in Flash 9 if you are changing graphical assets. If you are just changing code, you don’t have to recompile. When Flex 2 embeds the SWF, it recompiles the ActionScript 3 class for you. So, you basically only have to compile in Flash once, and then from then on, you can compile in Flex Builder. MTASC users should be familiar with this concept.
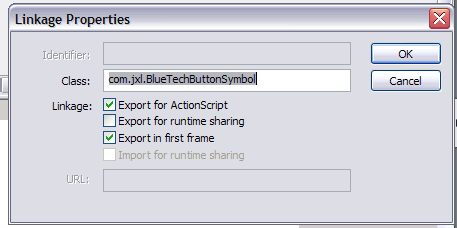
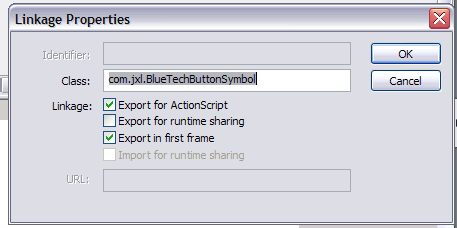
While Flash 9 no longer supports symbols, you’ll notice by right clicking and selecting “Linkage…” that the class name I assigned to the symbol is “com.jxl.BlueTechButtonSymbol”. The word “Symbol” was used in the class name on purpose. I’ll describe why later. You can name the symbols in the library whatever you want.

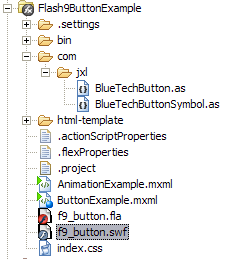
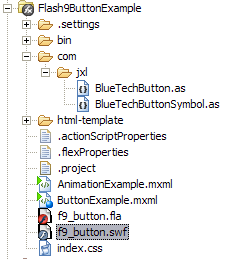
I suggest you save and compile the FLA & SWF in the same directory as your Flex project.

The ActionScript 3 Classes
I have felt it’s nice to have 2 classes to utilize the button instead of 1, Ockham’s razor be damned. There are a few reasons for this. First, Flex 2 does not support anything to be used in it’s framework that doesn’t at least extend mx.core.UIComponent. This is because Flex has a lot of layout engine stuff that requires MovieClip’s to measure themselves and support a common set of methods. Thus, while one could get away with merely wrapping a MovieClip or Sprite into a UIComponent, that’s a hack that’ll get you into trouble in some layout situations. Since we’re dealing with Flash for a design purpose, we should also respect other design concepts like layout. Having a class strictly measure the Flash asset and abstract the Flash asset via composition is more flexible, clean, and ensures layout is maintained. Second, and supporting the first reason, is that all ActionScript is removed from your frames when Flex embeds a SWF. Even simple things like stop and gotoAndPlay are gone. You have to put them somewhere, so you put them into a class.
Thus, I have 2 classes. One class merely wraps the MovieClip button. It handles the stops and gotoAndPlay’s. That’s really about it. Some can manage sound as well, unless you wish to use the timeline for that; user preference. Another usage is interacting with nested elements. For example, it’s easier to animate a TextField by wrapping it in a MovieClip. This allows ActionScript 3’s strict nature to be satiated by encapsulating it correctly in an ActionScript 3 class, defining the MovieClip as public (there was an old bug where authortime elements HAD to be defined as public), amongst other things. So, instead of outside classes/components going my_btn.label_mc.label_txt.text just to set text, they can merely go my_btn.label = “some text”.
The second class extends UIComponent, handles the measuring, exposes public properties, and utilizes the Flash class via composition. It basically exposes the Flash button’s capabilities to the outside world, the outside world in this case being Flex.
How do you know the difference? I go back to the “Symbol” naming convention. Flash Developers will know what this means. Flex Devs might not see the correlation here, but for us old skoolerz, we know that Symbol refers to the actual MovieClip symbol in Flash’s library that we are using. That way, if you see a FlashButton class and a FlashButtonSymbol class, you immediately know that FlashButton is usable in Flex 2, and the FlashButtonSymbol is usable in Flash.
One important thing to reiterate is that you can code both your BlueTechButtonSymbol class and the BlueTechButton class both in Flex Builder 2. When you recompile your Flex 2 app, it’ll recompile the BlueTechButtonSymbol class inside the Flash 9 SWF for you. This makes it easier to program in just Flex, and allow Flash to do what it does best.
Additionally, you’ll notice at the top of BlueTechButtonSymbol that there is a metatag called “Embed”. The first parameter is a relative path to the SWF you’re embedding the class to, and the 2nd is the symbol you want to this class to be embedded to. Granted, you could omit the symbol parameter, but I like to be explicit. The Symbol class extends MovieClip. This may seem obvious, but it’s important to note. I’ve put some constants up top for both frame labels and frame numbers for use in gotoAndPlay & currentFrame actions, but you could hardcode these if you wanted to. Again, all this class’ does is wrap what would usually be put on frames.
The BlueTechButton class follows the standard UIComponent model of exposing public properties, using dirty flags for intelligent redraw, and calling internal invalidation methods. It also hardcodes the measuring size since we aren’t allowing our SWF button to resize (although it could with scale 9 or animation).
Notice in the commit properties function it’s calling the setLabel function on the SWF class. It doesn’t have to know about all the guts of label_mc and label_txt being inside of it. This also frees the designer up to change the MovieClip later, and only having to modify the Flash classes.
Utilizing Your Flash Button in MXML
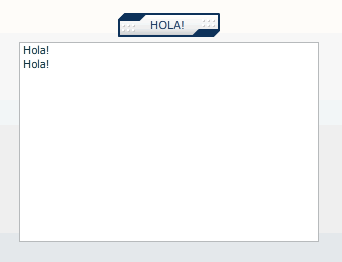
If you look in ButtonExample.mxml, you’ll see that I simply use 1 tag to instantiate the button, and have it’s click event trace out some text in a TextArea. That’s it! All the rollover animations are all where they belong; in the SWF (which is now embedded in your main Flex 2 SWF, giving you 1 SWF).

Again, if all you are doing is changing code, you don’t need to recompile in Flash. You only need to do so if you are changing actual art and animations. Then, click your project folder in Flex 2, and hit F5 to refresh it; this’ll ensure it copies the most recent SWF to the bin directory.
Getting Funky
There is another example in the source called AnimationExample. This animates the button in Flex 2. You could do this with Flex 2 components obviously, or you could even animate this in Flash, but there are a ton of cool, key features here that shouldn’t be overlooked when animating in Flex instead.
First, you have no timing issues. If you want a button to be clickable, you simply put a click event on it’s tag. Flex will handle internally when to attach this event, and still supports strict-typing. In Flash, you’d have to either attach the event to a top level MovieClip, and pray the designer didn’t change his mind about the animation, or didn’t accidentally delete the code.
Second, you can diff Flex animations, you can’t diff a binary FLA. So, if an animation changes, and you use source control with your Flex apps, you can see how the animation changed, and who changed it, as well as reverting.
To me, this blends the best of both worlds. While the assets know how they should look, they don’t always know in what context they’ll be used. While one would hope the design comps or wire frames would specify this, it’s not always clear to the designer. This helps offload some of the animation integration to Flex to really decide how the Views’ function without having the Flex developer work around some of the Flash animations. For example, the little rollover effect in the Flash Button in no way affects the Flex Developer’s code. However, if the button faded in, while the code will still technically work, the user would have to “wait” to click on it. Again, this is ok from a code perspective, but you got “lucky”. Now, if the animation is an elaborate building sequence, suddenly the programmer has to know when this is “done”. Granted, he could still attach a click event on the animation, but it’d be pointless since that’s not really want you want. Using Flex states & transitions, you have events that are generated at each point of the animation, giving more programmatic control.
This is all debatable of course.
Transitions are also separate from states. So much so, the purist in me argues no design specifics, even including x, y, and size values should be put within state tags, only transition tags.
This is all debatable of course, hehe!
Anyway, as far as I see it, the Symbol classes could be written by a Flash Developer or a designer whose comfortable writing a little code that he can actually test in Flash. I don’t see this as a common use-case however since a lot of houses have a developer of some sort to handle such things. This is just my stab at it. Comments are in the source code.
Flash 9 Button in Flex 2 – Button Example | Animation Example | Source | ZIP
*** Note: If you have issues viewing the samples above, simply compile locally using Flex 2 and Flash 9. Apparently my copy of Flex Builder 2 has some leftover alpha & beta bits that are wreaking havoc.